インストールと使い方(Movable TypeでA8.netバナー表示)
これは何? ↑
A8.netで登録しているバナーを一括管理するA8minを使い、Movable?Typeで簡単にバナーを表示することができます。
ここでは、一般的なスタティックテンプレートを使ったA8min導入方法を説明します。
Movable?Type4.25を例として使用していますが、他のバージョンでも全体の作業の流れは変わりません。
Movable?Typeでアフィリエイトをされている方はぜひお試しください。
インストール~インポートまで ↑
インストールからデータのインポート作業までは、通常のA8min(スタンドアロン実行)でのインストール手順と同じです。
上記リンクの手順をご確認ください。
JavaScript2A8minのアップロード ↑
スタティックページ内で動的にA8.netバナーを出力するため、JavaScriptを使います。
下記JavaScript生成コード(JavaScript2A8min)をダウンロードして、サーバーの任意の場所へアップロードします。
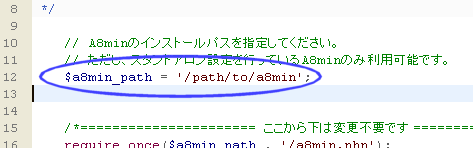
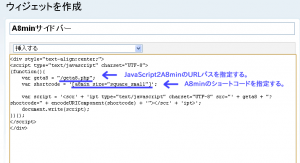
アップロードする前に、一箇所だけソースの変更が必要になります。
下記青丸で囲った部分に、A8minのインストールパスを記述してください。

JavaScript2A8minの修正箇所
サーバーへのアップロード場所は、ブラウザからアクセスできる場所であればどこでも結構です。
ウィジェットの登録 ↑
バナーを出力するHTMLを、Movable Typeのウィジェットとして登録します。
登録したウィジェットは、サイドバーや各種テンプレートから呼び出すことが出来るようになります。

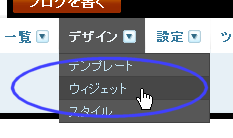
ウィジェット登録(1) メニューの「デザイン>ウィジェット」をクリックします

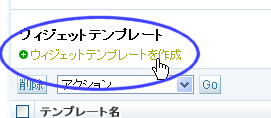
ウィジェット登録(2) ウィジェットテンプレートを作成します
サイドバーへの読み込み ↑
テンプレートによって多少構成が異なりますが、ここではウィジェットセットを使ったA8minウィジェットの設定について説明します。

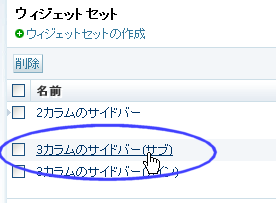
サイドバーへの読み込み(1) ウィジェットセットを選択します

サイドバーへの読み込み(2) ドラッグ&ドロップで、作成したウィジェットを追加します
「変更を保存」ボタンをクリックして保存後、いちど再構築を行います。
サイドバーへバナーが表示されることをご確認ください。
テンプレートへの組み込み ↑
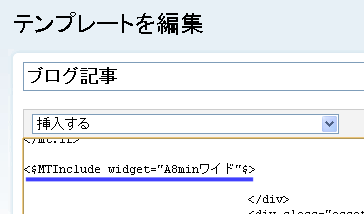
スタティックテンプレートへは、「<$MTInclude widget=”ウィジェット名”$>」タグを使って、作成したウィジェットを組み込みます。

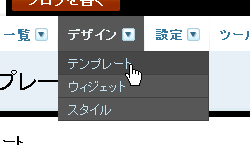
テンプレートへの組み込み(1) メニューの「デザイン>テンプレート」をクリックします

テンプレートへの組み込み(2) タグを挿入します
該当ページへバナーが表示されることをご確認ください。

このページについてコメントする