インストールと使い方(WordPressでA8.netバナー表示)
これは何? ↑
A8.netで登録しているバナーをWordPressで一括管理する方法として、A8minの導入と使い方を説明します。
WordPressでアフィリエイトをされている方はぜひお試しください。
インストール ↑
- アーカイブをダウンロードして解凍し、wp-content/plugins/フォルダ以下へコピーします。
- 管理画面のプラグイン設定画面で、A8minの横の「使用する」リンクをクリックします。
- 下記のディレクトリ(データ保存用のディレクトリ)に書き込み権限を設定します。
wp-content/plugins/a8min/sitedata/
使い方 ↑
コードデータのインポート ↑
- 管理画面の設定>A8minをクリックすると、次のような画面が表示されます。
画面中央にあるインポート用のブックマークレット(A8minインポート)をブックマークしておきます。
ブックマークレットの設定
- A8.netの参加中プログラム一覧画面を開きます。
表示されているプログラムのバナーのみ取り込みますので、「全て表示」ボタンで全ページ分を表示し、必要であればカテゴリーやグループで絞込みを行っておきます。 - ブックマークしておいたインポート用のブックマークレット(A8minインポート)を実行します。
次のような画面が表示され、バナーデータの読み込みが始まります。
件数にもよりますが、多少時間がかかります。 - 読み込みが終わると下のようなボタンが表示されますので、クリックしてください。
- A8min管理画面が別画面で開き、読み込んだ広告情報をインポートします。
- もしネットワークの設定等で正しくインポートが出来ない場合は、インポートボタン下に出力されるコードデータをコピーし、A8min設定画面の貼り付け位置にペーストして保存します。
- これでインポートの手順は終了です。
プログラムを追加、削除したときには、同じ作業をそのつど行います。
バナーの出力 ↑
次のタグを記述することで、各種のバナーを表示することが出来ます。
ただし、通常は広告リンクブラウザを使うことで検索条件からタグを生成できますので、覚えていただく必要はありません。
※ フリー版では広告リンクブラウザ機能をご利用いただけません。
大中小とありますが、デフォルトでは長辺が200px未満のものが「小」、400px未満が「中」、それより大きいものが「大」となっています。
しきい値はA8min設定画面で変更可能です。
≪ タグの記述例 ≫
| 横長(大) | <?= a8min(“wide_big”) ?> |
|---|---|
| 横長(中) | <?= a8min(“wide_middle”) ?> |
| 横長(小) | <?= a8min(“wide_small”) ?> |
| 横長(サイズ指定なし) | <?= a8min(“wide”) ?> |
| たて長(大) | <?= a8min(“long_big”) ?> |
| たて長(中) | <?= a8min(“long_middle”) ?> |
| たて長(小) | <?= a8min(“long_small”) ?> |
| たて長(サイズ指定なし) | <?= a8min(“long”) ?> |
| スクエア(大) | <?= a8min(“square_big”) ?> |
| スクエア(中) | <?= a8min(“square_middle”) ?> |
| スクエア(小) | <?= a8min(“square_small”) ?> |
| スクエア(サイズ指定なし) | <?= a8min(“square”) ?> |
※広告リンクブラウザを使うことで、検索条件からタグを生成することができます。
広告リンクブラウザ ↑
たくさんの広告情報を簡単に検索、管理するために、広告リンクブラウザを用意しています。
広告リンクブラウザでは次のような機能を持っています。
- 豊富な検索条件指定
カテゴリー、広告主、広告プログラム、画像サイズ(大中小)、画像の種類(横長、たて長、スクエア)、独自タグを指定して検索することができます。 - HTMLタグ、テンプレートタグ、ショートコードの生成
指定した条件を元に、Webサイトへ貼り付けるための各種タグ文字列を生成します。 - 独自タグの指定
A8.netで指定されたカテゴリー以外にも、自分専用のタグを広告ごとに指定することが出来ます。
複数の広告をまとめてタグ付けすることも簡単に行えます。 - 不要な広告情報の削除
まとめてコードデータを生成するため、中には利用したくない広告もあるはずです。
そのような場合にも、指定した広告を非表示化することが出来ます。
A8min間のデータ共有 ↑
1つのサーバーで複数のWordPressを運用している場合、A8minを複数インストールする必要があります。
ですがデータ共有機能があるため、WordPressごとにコードデータをコピー&ペーストする必要はありません。
A8min設定画面の「同一サーバー上の別のA8minのコードデータを使う。 」のチェックボックスにチェックを入れ、その下のテキスト入力フォームに該当するA8minインストールバスを指定します。
入力フォームの下に「例:…../a8min」と書かれたパスは、表示中のA8minのインストールバスですので、共有先のA8min設定画面でコピー&ペーストすれば確実に指定できます。
共有先のA8minは、スタンドアロンで使われているものでも、WordPressプラグインとして使用されているものでも、どちらも指定可能です。
ウィジェットについて ↑
WordPressにA8minをインストールすると、A8minウィジェットを利用できるようになります。
ウィジェットを使うことで、サイドバーなどへの広告バナーも簡単に出力することが出来るようになります。

A8minウィジェット
ウィジェット設定画面に上図のような表示が追加されます。
何個でも追加できますので、必要な分を設定してください。

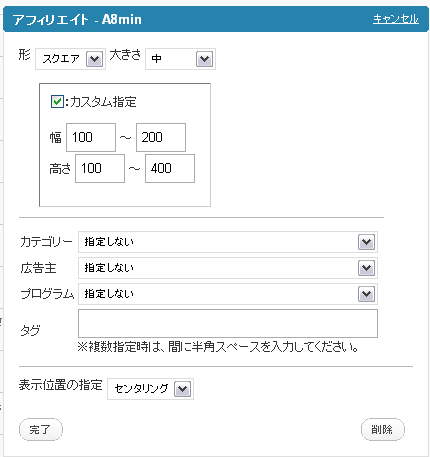
A8minウィジェット設定画面
サイズはもちろん、カテゴリーや広告主、広告プログラムなどもきめ細かく設定できます。
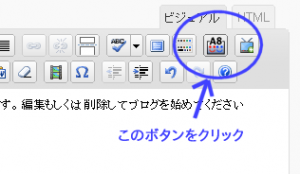
ビジュアルエディタでの広告バナー挿入 ↑
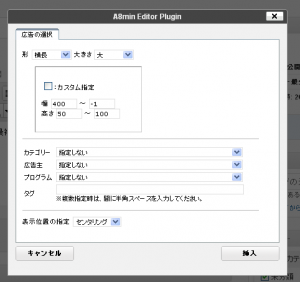
ビジュアルエディタに表示されるA8minアイコンをクリックすると、表示バナーの選択画面が表示されます。
ウィジェット同様、サイズやカテゴリーなどでの絞り込み指定が可能です。
広告バナーの自動挿入 ↑
投稿記事/ページやRSSに広告バナーを表示したい場合は、自動挿入設定を行います。
ここでもショートコードの自動生成機能を使うことが出来ます。













2015/10/4 at 2:10 PM
アーカイブをダウンロードして解凍し、wp-content/plugins/フォルダ以下へコピーします。
このアーカイブはどうやってダウンロードするのですか?