長年使っていたIllustrator。
Adobeが全面的にクラウドサービスへ移行するタイミングで、CorelDrawへ移行することにしました。
値段もお手頃だし、動作も軽いし、aiファイルも開けるしで、何の問題もない~と言いたいところですが、使っていると色々とIllustratorとの操作の違いに戸惑います。
とりあえず気が付いた点と対処方法を残していきたいと思います。
設定編 ↑
■マウスホイールでスクロール ↑
[ツール]-[オプション]を開き、[作業領域]-[表示]の「マウスホイールのデフォルト動作」を「ズーム」から「スクロール」に変更。
→設定変更後も、Alt+マウスホイールでズームを変えられます。
■Ctrl / Shiftキーの挙動を変更 ↑
[ツール]-[オプション]を開き、[作業領域]-[ツールボックス]-[選択ツール]の「Ctrl / Shiftキー」を「CorelDRAWの標準」から「Windowsの標準」に変更。
→Ctrlキー+マウスドラッグでオブジェクトをコピーできるようになる。
操作編 ↑
■線幅/効果を維持して拡大縮小 ↑
最初これが出来ずに相当焦りましたが、ちゃんと出来ましたよ。
手順としては、
1. 拡大縮小したいオブジェクトを選択
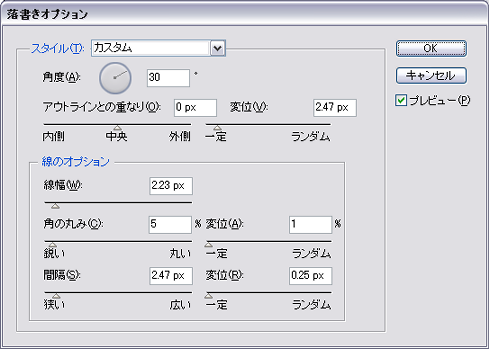
2. [オブジェクトのプロパティ]-[輪郭]の拡張オプションを開く
3. [オブジェクトに合わせてスケール]にチェックを入れる
4. オブジェクトの四隅のハンドルで拡大縮小する
です。
■透明度の変更 ↑
これまたどこで設定するのか探しに探したのですが、ツールボックスの中に見つけました。
オレンジ色の四角が三つ並んでいるところを長押しして、一番下のワイングラスみたいのをクリックすると、上に透明度を設定するメニューバーが出てきました。
苦労した甲斐があって(?)、Illustratorでは出来なかったグラデーションをつけた透明度を設定できます。
この機能、欲しかったんだよなあ・・・・。
単純な透明度指定だけであれば、[ウィンドウ]-[ドッキングウィンドウ]-[レンズ]を開いて、「透明度」を設定することもできます。
■ドキュメントサイズの変更 ↑
[ツール]-[オプション]を開き、[ドキュメント]-[ページサイズ]で変更できます。
も少し分かりやすいところに置いてくれんかね・・・
■クリッピングマスク ↑
CorelDRAWではパワークリップと呼ぶそうです。
これとページ機能については、Illustratorより全然イイ!
■角の丸め ↑
[ウィンドウ]-[ドッキングウィンドウ]-[フィレット/スカラップ/面取り]を開いて、「フィレット」で角丸操作ができます。
これはIllustratorの方が断然イイ!(笑)
■ドロップシャドウ ↑
透明度の変更同様、ツールボックスのオレンジ色の四角が三つ並んでいるところにあります。
クリックすると、上に分かりやすい設定メニューバーが出てきます。

![[オブジェクトのプロパティ]の下に隠れている拡張オプションを開く](http://hello.lumiere-couleur.com/smilkobuta/wp-content/uploads/2013/05/80e789bf2ad9be795dfed7a53424303a-300x200.jpg)
![[オブジェクトに合わせてスケール]にチェックを入れる](http://hello.lumiere-couleur.com/smilkobuta/wp-content/uploads/2013/05/0e98dd684a151e615ad4faf9855071bf-220x300.jpg)