中学生の頃からゲームセンターで「四川省」や「上海」で腕を鳴らした私ですが、Androidタブレット(MotorolaのXoom)を買って最初にインストールしたアプリはもちろん「四川省」です。
以前のエントリー(Eee Top買ったよ~)でも、タッチパネルPCを買って最初に四川省をインストールしてますし、ほんと好きなんですよね。
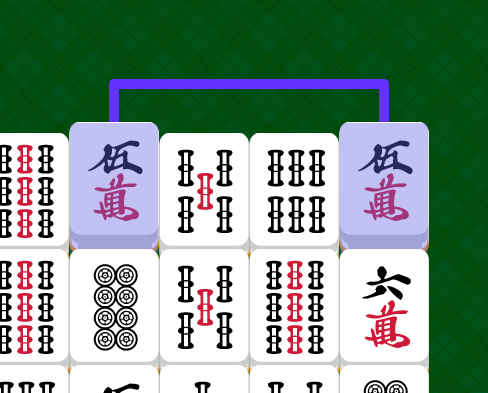
「四川省」というのは、麻雀牌を使ったパズルゲームなんですが、別に麻雀とは全然関係なくて、同じ牌を選んで消していくだけの単純なゲームです。
ただし、最大2回まで曲がる直線で結ぶという制約があります。
似たようなゲームに「上海」っていうのがありますが、それよりも少しストイックな感じ?でしょうか。
すぐにいくつかの四川省アプリをインストールしてみたのですが、どれもこれも携帯向けのアプリばかりで、単に携帯向けの画面が拡大表示されるだけなんですね。。
タブレットの大きな画面で遊ぶには画像が粗すぎる~(T T)
というわけで作りました!タブレット向きの「四川省」を!
その名も「リアル四川省」。
牌画像はSVGというベクターグラフィックスで作成していますので、どんなに拡大してもきれいに表示されます。
出来上がって最初に遊んだ時は、心から歓喜しましたよ~!
いやほんと、四川省好きの私じゃないと作らないアプリだと思います。
中でも「176牌モード」は激ムズで、
- スマホではおそらくクリックできないであろう、最多の176牌!
- 限りなく高い「手詰まり」率!(すみません。牌の並びはランダムで表示しています)
- 「春」「夏」「秋」「冬」や「菊」「蘭」「竹」「梅」などの絵柄牌も、同じ牌同士じゃないと取れません!
などの特徴を持っています。
もちろん普通のサイズのゲームモードも揃っていますので、初めての方もお気軽にお試しください~
もう少し詳しい解説は「リアル四川省 – Androidアプリ」から、さっさと試したい方は↓下のアイコンからどうぞ。
Androidタブレットをお持ちの方にはぜひとも遊んで欲しいです。
タブレットと四川省って、すごく相性がいいんですよ~。
それと、リリース前から「リアル四川省」を何度も遊んでくれたパートナーarcielと、友人のこむりん氏に謝意を表したいと思います。
おかげで大分バグがつぶれたよー(笑